Shopifyの作り方を7ステップで解説!事例やテーマなども紹介

近年インターネットの普及により、商品をECモールで販売することが一般化してきました。
ですが、「魅力的かつ顧客満足度の高いホームページを作ってみたいけど難しそう…」と思われている方が多いのではないでしょうか?
そのような方はShopifyを活用することにより、最短1日で本格的なホームページを作成する事が可能です。
この記事では、Shopifyでのホームページの作成方法を画像付きで解説し、作成時に発生する各費用もご紹介しています。
さらに、Shopifyでのサイト運営において売上を上げるコツや、販路を拡大させるシステムなどもご紹介しています。
Shopifyを活用したホームページ作成を検討されている方は、ぜひご参考にしてください。
目次
Shopifyホームページの作り方7ステップ

このパートでは、難しいと思われがちなホームページの作成方法を、以下の7ステップに分けて解説させていただきます。
- ステップ1:ホームページの方向性・戦略を決める
- ステップ2:Shopifyのアカウント作成
- ステップ3:初期設定を行う
- ステップ4:テーマを選ぶ
- ステップ5:ホームページをカスタマイズする
- ステップ6:決済方法の追加
- ステップ7:サイトのプレビュー、テスト、そして公開
画像付きで詳しく説明していきますので、ステップに沿ってホームページを作成してみましょう。
ステップ1:ホームページの方向性・戦略を決める
まず、ホームページを作り始める前に「どの様なホームページを作りたいのか」「ホームページを作成して何がしたいのか」などの方向性を決める必要がございます。
これらを決めることで、ホームページの雰囲気や作成する目的を確認することができます。
上記の事柄が明確になれば、次に具体的な掲載内容を決めていきます。
具体的な掲載内容の例としては、商品紹介ページ、会社案内、お問い合わせなどが挙げられます。
これらは、ホームページのヘッダーメニューに該当しますので、掲載したい情報を全て洗い出すことが重要です。
行っているビジネスのターゲットやブランドイメージに沿ったホームページを作成しましょう。
ステップ2:Shopifyのアカウント作成
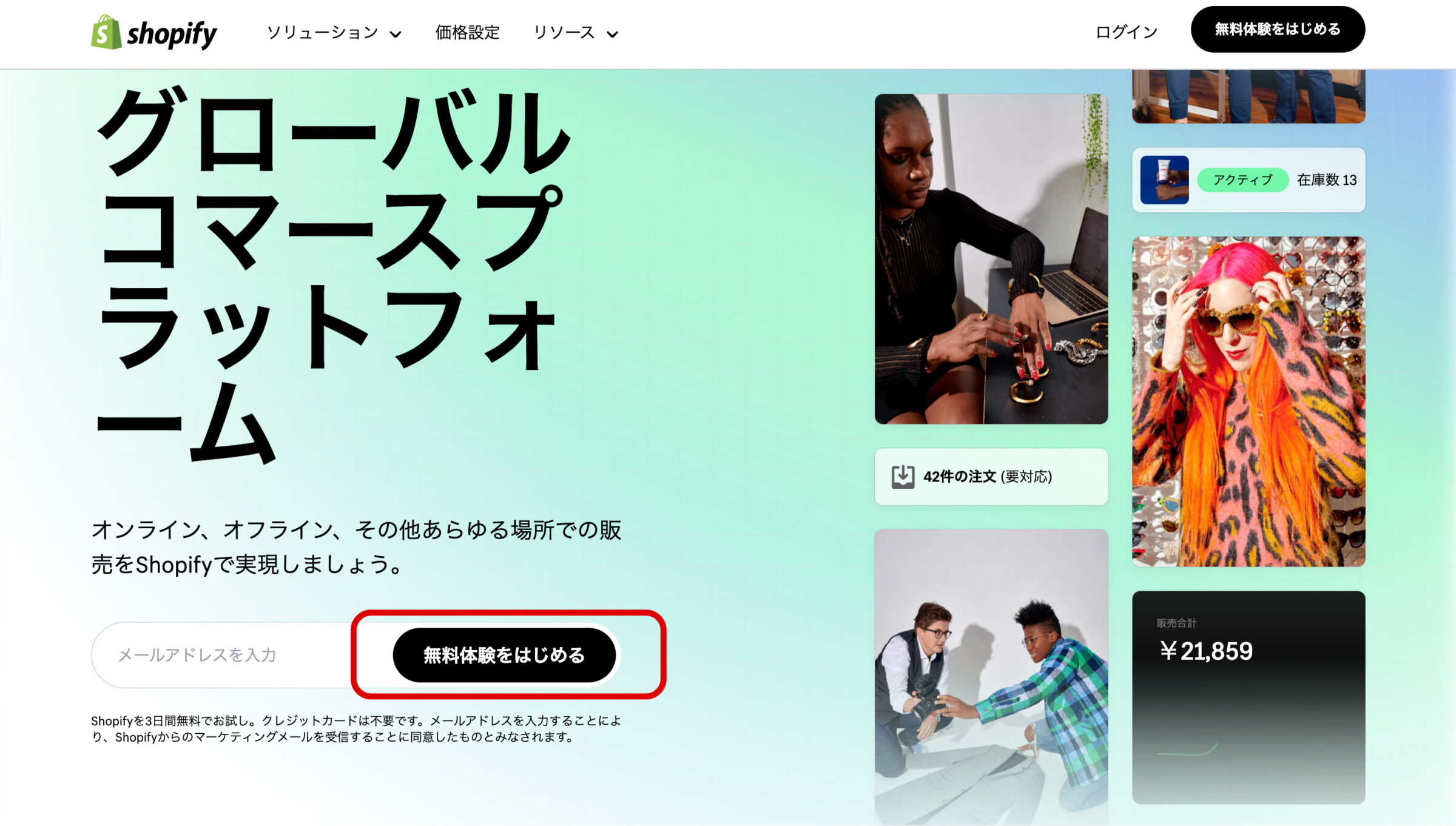
Shopifyのアカウントを作成する第一段階として、まず無料登録を行います。
Shopifyの公式ホームページにアクセスし「無料体験をはじめる」をクリックしましょう。

簡単なアンケートに答えた後、ID作成の画面に移りますので、作りたいIDの種類を選択します。
AppleIDやGoogleID、FacebookIDを持っていない方はメールアドレスで続行するを選択し、使用したいメールアドレスとパスワードを入力してください。
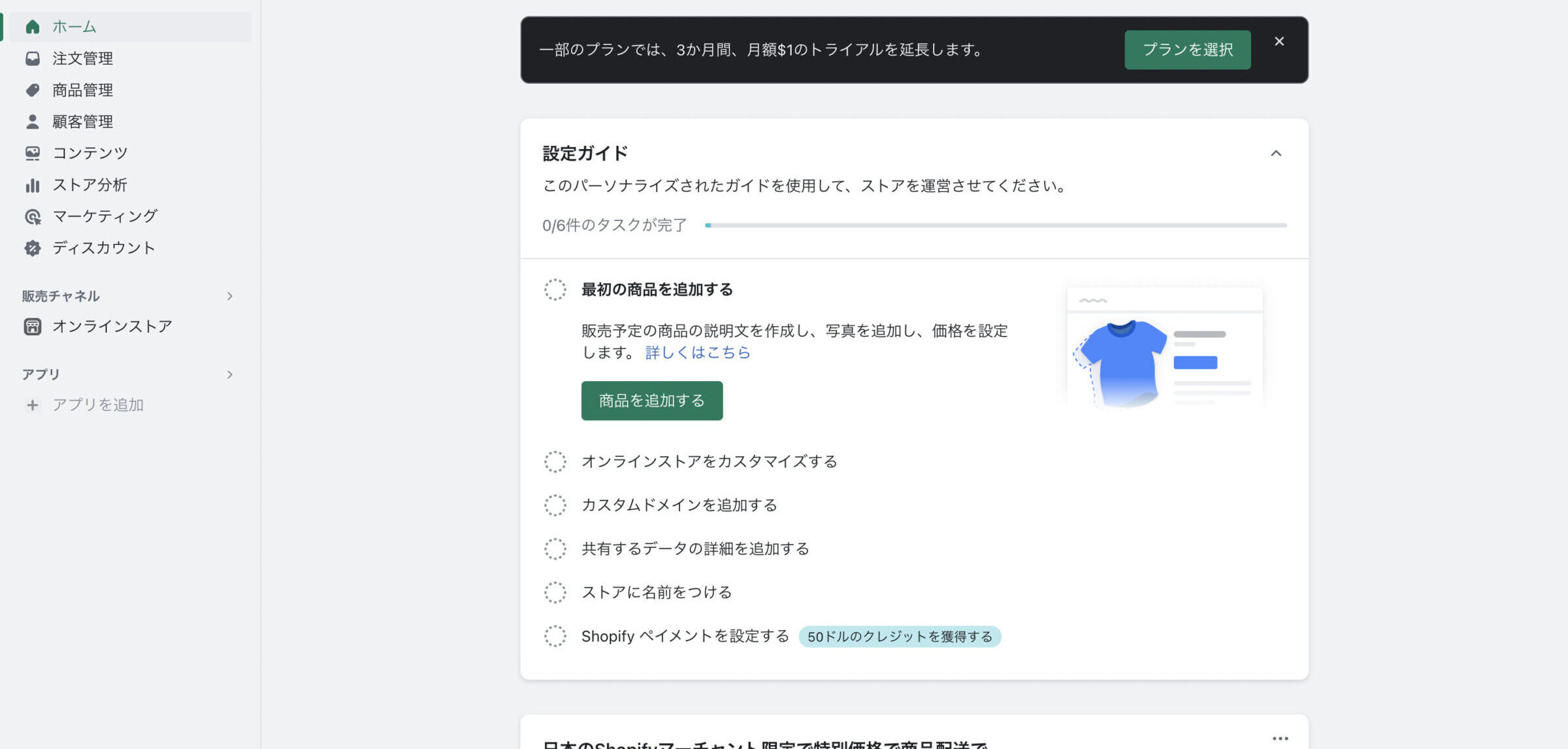
ID作成が完了するとストアの管理画面が表示されますので、これで登録が完了となります。

IDに設定したメールアドレスに認証メールが届くので、すぐに認証を完了し、管理画面はブックマークしておきましょう。
Shopifyはプランに関わらず、3日間の無料トライアル期間があります。
登録を完了するとすぐに料金が発生する訳ではないので、ご安心ください。
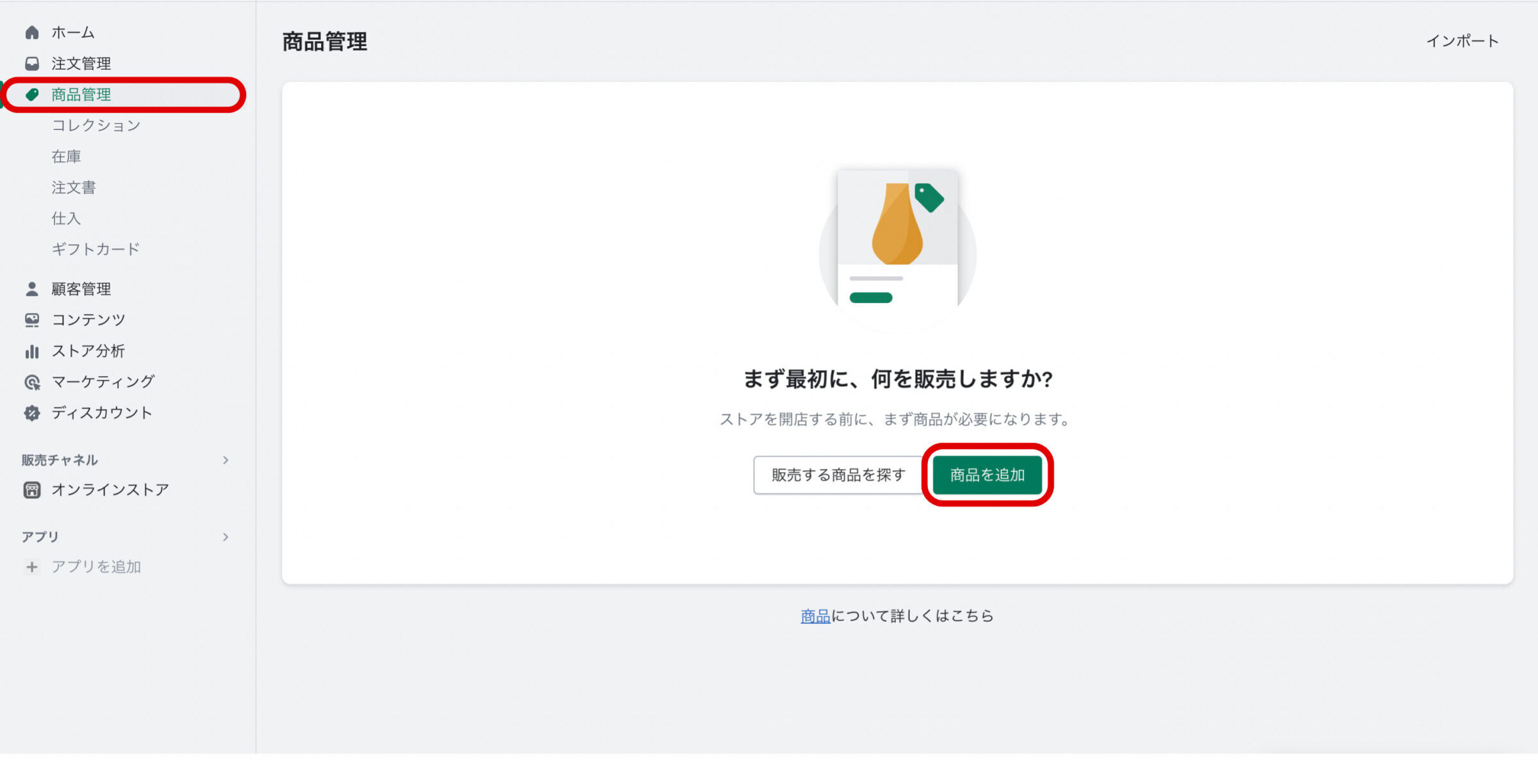
ステップ3:商品を追加する
次に、画面左側の項目から「商品管理」→「商品の追加」をクリックします。

商品追加画面では次の項目を入力して、商品情報を充実させましょう。
| 項目 | 記載内容 |
| タイトル | 商品名 |
| 説明 | サイズ・素材・原産元・特徴・購入メリットなど |
| 画像 | 商品画像 |
| 価格 | 商品価格 |
| 在庫数 | 商品の在庫数 |
| 配送方法 | ヤマト運輸など |
| バリエーション | サイズ・色など |
| 販売チャネル | 楽天・アマゾンなど |
| 分類 | 商品タイプ・販売元・コレクション・タグなど |
これまでShopifyを仕様していない方に対して聞き馴染みのない項目を簡単にご説明させていただきます。
バリエーションとは、色違いやサイズ違いの商品がある場合に、それらを商品ページ内で切り替えられる機能です。
販売チャネルとは、企業にとっては自社の商品やサービスを販売するための経路を意味しており、顧客目線では商品やサービスを購入するための場所を指します。
分類には4つの記載できる項目があり、商品のカテゴリーやブランド名、メーカー等、商品について想定できるキーワードなど様々な事柄を入力する欄です。
まずは試しに商品を1つ追加してみましょう。
ステップ4:テーマを選ぶ
テーマとはデザインテンプレートのことを意味しており、ECサイトのデザインや機能が組み込まれています。
Shopifyでは様々なテーマが豊富に揃っているので、適用させるだけで簡単に基本的なホームページが作れます。
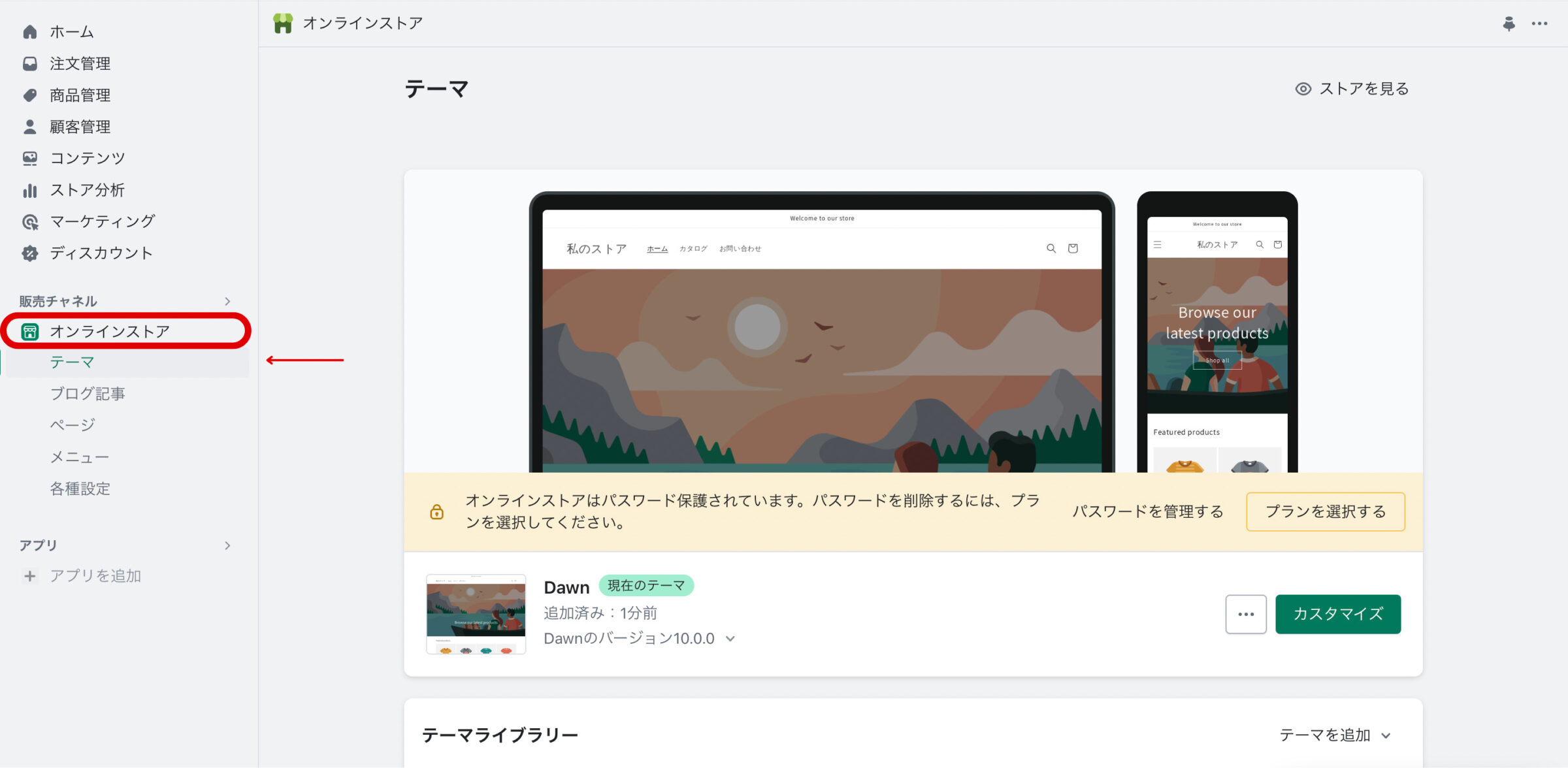
画面左側の項目から「オンラインストア」→「テーマ」を選択して、テーマを探してみてください。


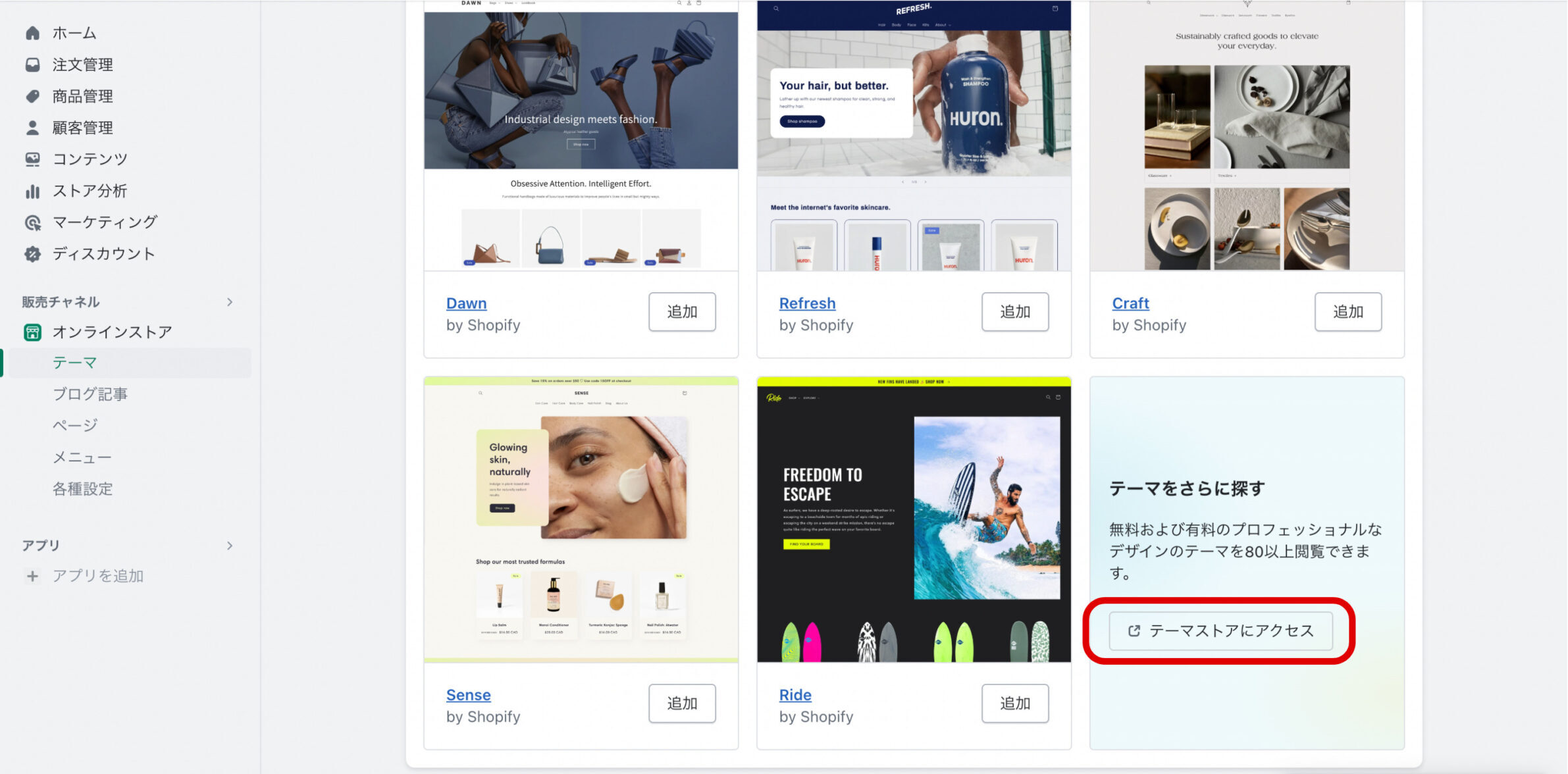
テーマストアの検索とフィルタリングのオプションを使用して、オンラインストアに適したテーマを見つけることができます。
2022年7月時点では、合計146のテーマ(無料:12 有料:134)が提供されています。
各テーマにはデモサイトが用意されており、事前にどの様なサイトになるかを確認することができますので、是非気になったテーマには目を通してみてください。
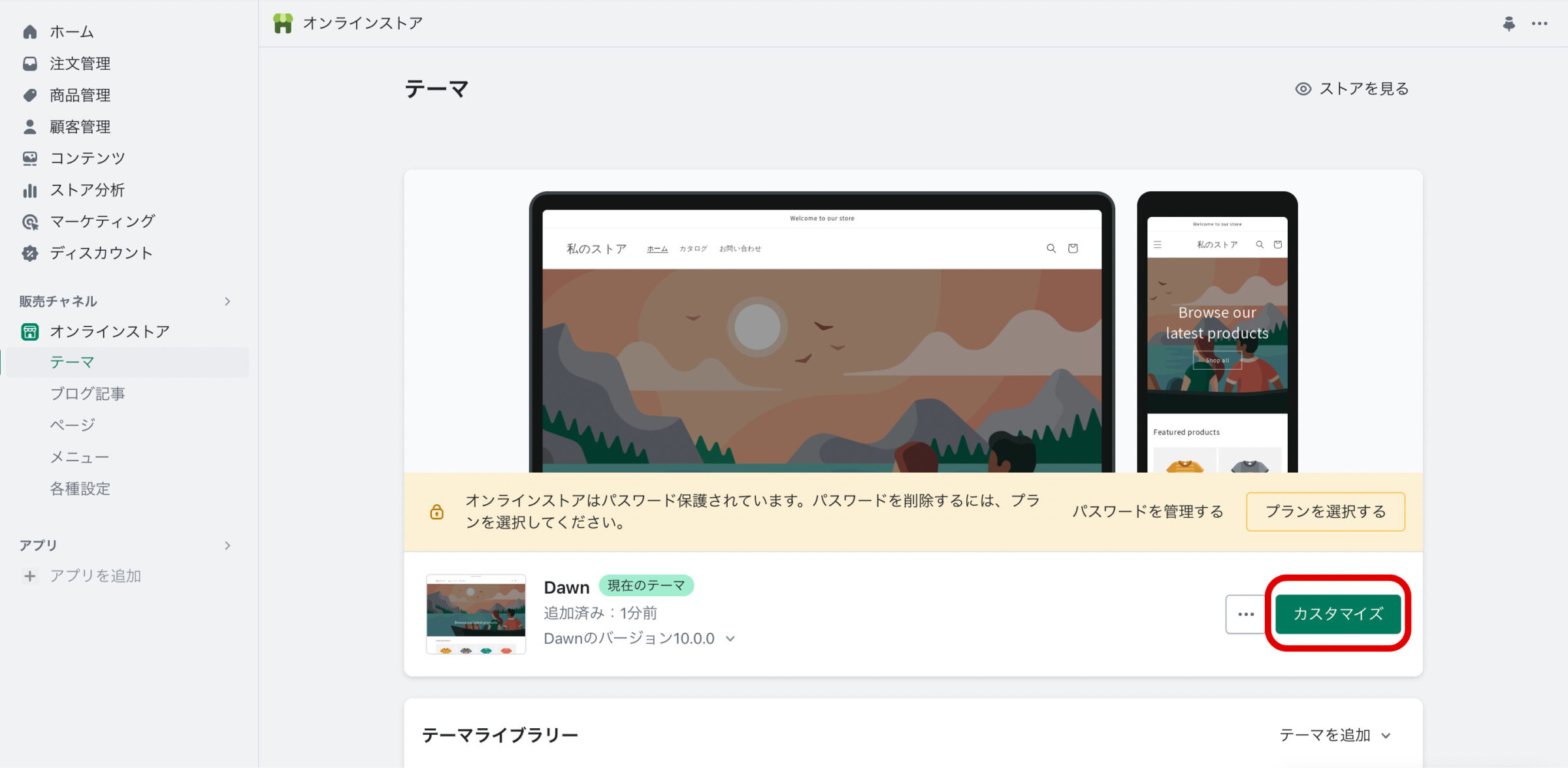
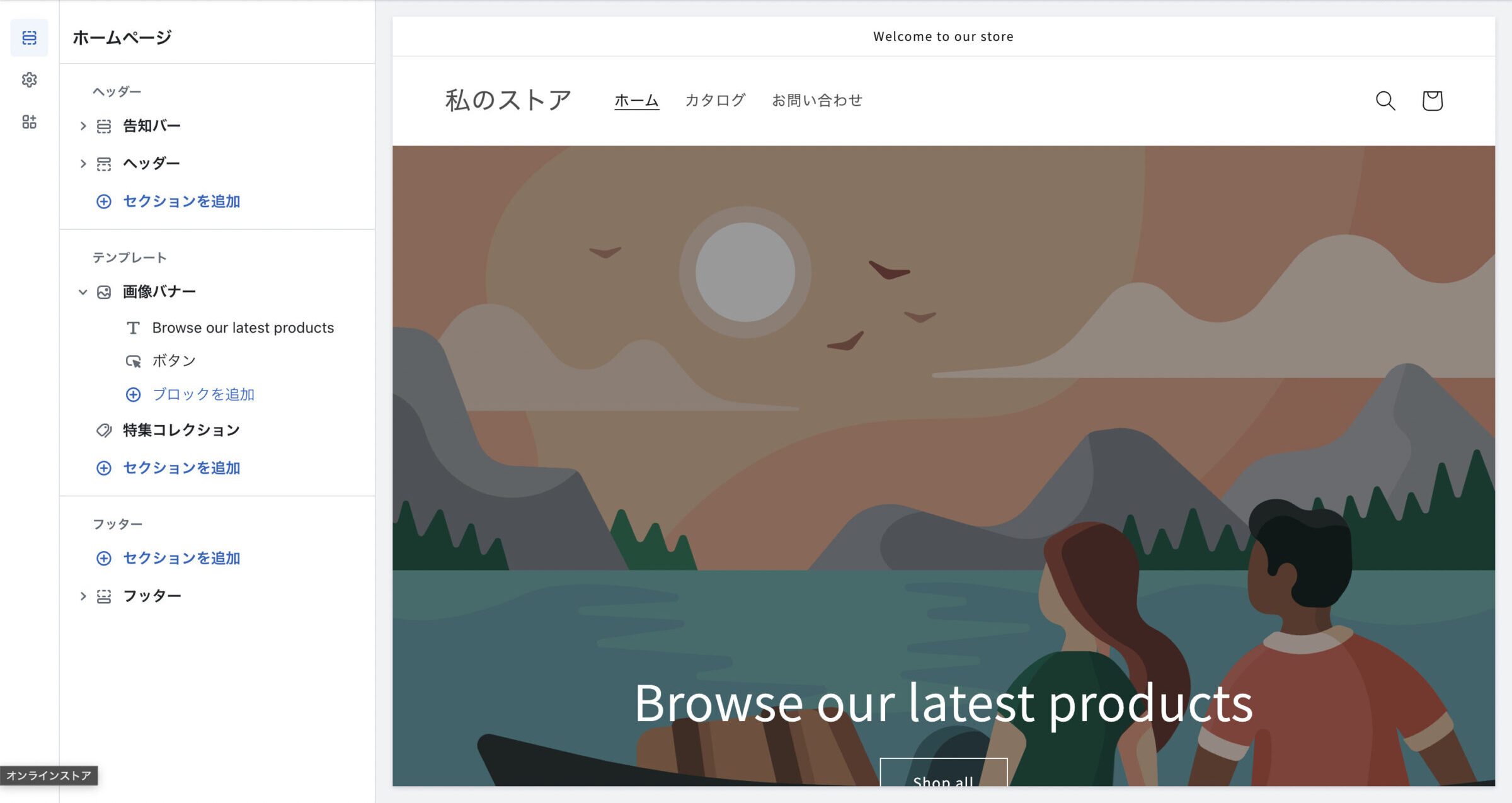
ステップ5:ホームページをカスタマイズする
本格的なカスタマイズを行いたい場合は、テーマをダウンロードして、ローカル環境でコード編集を行う方法もあります。
Shopify上で行うローカル環境でのコードの編集とは、カスタマイズ部分では足りない箇所をプログラミングを使い自分で変更する事を意味しています。
この作業には、プログラミング知識やスキルが必要となっており、経験が無い方にとっては非常に複雑な作業になる可能性が高いです。


テーマを選択すると、基本的な部分を揃えることは可能ですが、自社に沿った完璧なホームページを作るには編集が必要です。
プログラミングやコード編集の経験がない、もしくは手間だと感じる方は、クオリティの高い有料のデザインテーマを購入することも可能です。
ここからは、カスタマイズするべきおすすめな箇所をご紹介いたします。
選択したテーマによりますが、シェアボタンがないテーマや、他の部品を含むテーマがあります。
そして、shopifyのデメリットとして英語から直訳されていることから、不適切な日本語になっている部分があります。
例として、購入関連の「購入する」という文字になっているべき部分が、「今から購入」になっている場合もあるので注意しましょう。
その他にカスタマイズにおすすめな箇所としましては、
- 特定の部品を非表示にする
- 販売元を表示する
- ブログ記事をシェアの下に差し込む
- 写真のサイズを変更する
- 文字や背景の色を変更する
などがございます。
このように、手順に沿って商品登録などを行い商品情報を充実させましょう。
ステップ6:決済方法の追加
Shopifyは様々な決済方法を提供しているので、ビジネスにあった決済方法を追加しましょう。
Shopifyが提供している代表的な決済方法は、クレジットカード、Apple pay、Google payです。
クレジットカードは、Visa、Master、JCB、American Expressの利用が可能となっております。
決済方法を追加するには下記のステップに沿って追加してください。
1. 管理画面から、[設定] > [決済] に移動します。
2.[サポートされている決済方法] セクションで、[決済方法を追加] をクリックします。
3.決済方法またはプロバイダー別に検索して選択します。
4.検索結果からプロバイダーを選択し、[有効化] をクリックします。
5.選択した決済サービスのアカウント資格情報を入力します。
6.[有効化する] をクリックして、決済サービスの利用を有効にします。
幅広い決済方法を提供することで、顧客は自分に適した支払い方法を選択できます。
決済方法が充実していない場合、顧客が商品の決済まで辿り着いても購入を脱落する可能性が非常に高まるため、できるだけ沢山の決済方法を提供しましょう。
下記の「商品購入時の決済手数料」のパートで全ての決済方法かつ、手数料無料の決済サービスもご紹介していますので、是非ご覧ください。
ステップ7:サイトのプレビュー、テスト、そして公開
ここまでのステップを終えれば、基本的なホームページは出来上がります。
ここで公開したいところですが、その前にプレビューでホームページを見てみましょう。
全てのページに不具合が無いか、自分の理想のホームページになっているか、見やすく集客できそうなホームページになっているかなどを再確認しましょう。
そして、これら全てに問題が無かった場合、ホームページを公開しましょう。
Shopifyを活用するメリット

ここまで、Shopifyでのホームページ作成方法について確認できたと思います。
ここからは、他ツールと比べた際のShopifyのメリットがどのようなものなのかを解説します。
低コストでECサイトの運用が始められる
Shopifyは、月々の利用料金を支払うことで、ECサイトを簡単に構築・運用できるサービスです。
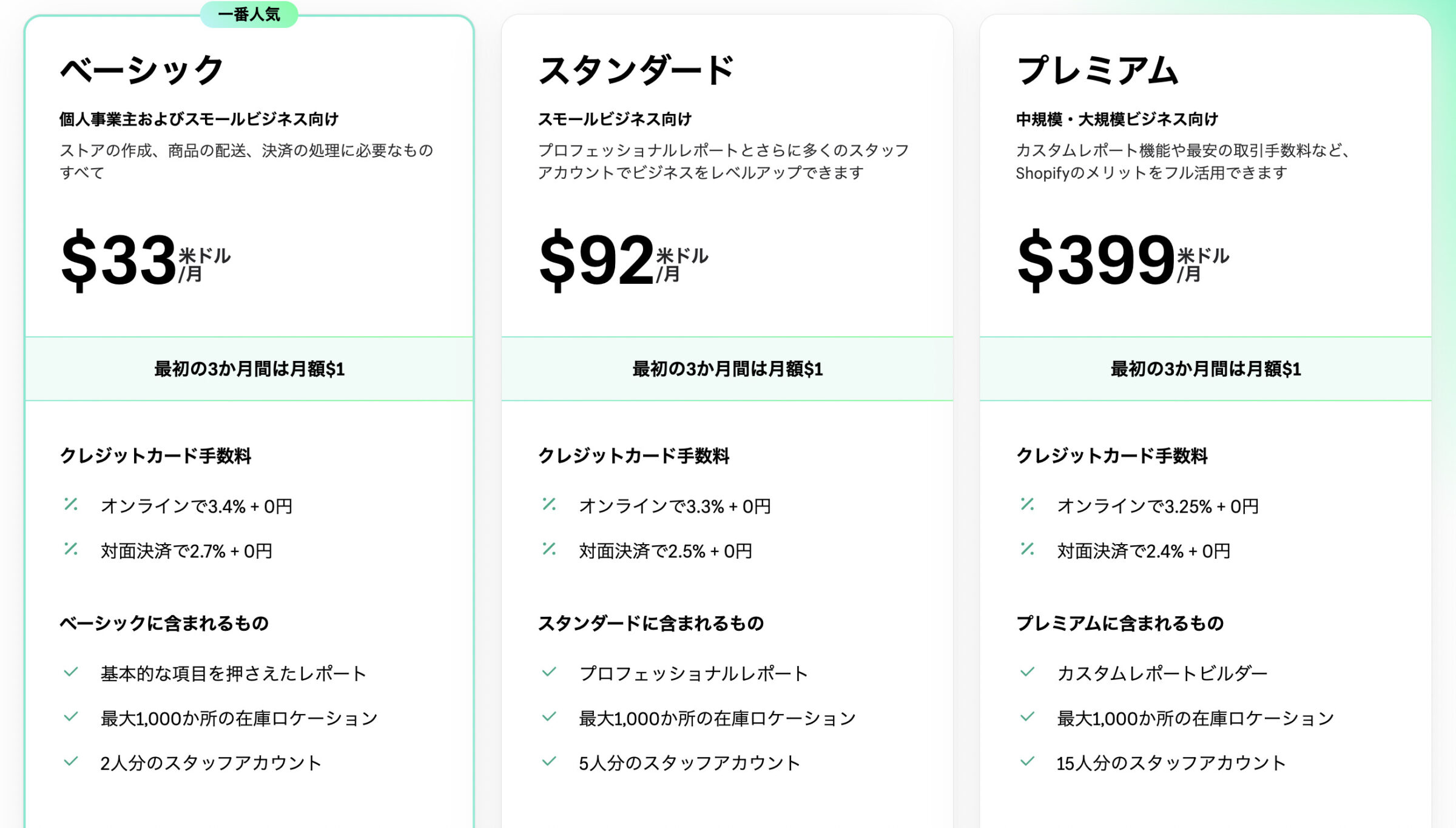
ベーシックプランなら月額33ドル(約4,500円・1ドル=138円で計算)で利用が可能となっており、ECサイトの構築・運営に必要な機能はすべて揃っています。
ECサイトを0から構築するとなると、ソフトウェア費用や制作依頼費用、サーバーレンタル費用など、様々な初期費用と運用費用がかかります。
そうした費用と比較すると、ShopifyでのECサイト構築・運営は圧倒的に低コストです。
下記の、「Shopifyホームページの運用にかかる費用」のパートでは、Shopifyでのサイト構築にかかる全ての費用をご紹介していますので、是非ご覧ください。
カスタマイズ性が高い
ECサイトを0から構築しようとすれば、プログラミング知識が必須となります。
プログラミング知識がない場合、Web制作会社への依頼が必要です。
Web制作会社への依頼相場は、70~80万円位する場合もありますし、デザインや機能などにこだわりを持つと、100万円を超えることも珍しくありません。
フリーランスの方に頼んだ場合の依頼費用の相場は約20~30万円となっていますので、費用を抑えたい方はこちらをおすすめします。
しかしShopifyは月額料金を払っていれば、基本的な部分はプログラミング不要なので自分でも魅力的なECサイトを作成することが可能です。
Shopifyは顧客が理想にあったホームページを作成できるようにするために、豊富なカスタマイズ機能を提供しています。
これにより自社のブランドイメージやビジョンに合わせた、独自のオンラインストアを作成することができます。
例を挙げると、カラースキーム、ロゴ、フォント、レイアウトなどの変更が自由自在にできます。
細かな要素まで自由に調整することで、他とは一線を画した魅力的なウェブサイトの作成を実現することができます。
Shopifyペイメントなら取引手数料がかからない
Shopifyペイメントとは、Shopifyが独自に提供している決済サービスです。
Shopifyペイメントの場合ですと取引手数料がかからないようになっており、他決済方法の場合ですと各プランで取引手数料が発生します。
- ベーシックプラン:2.0%
- スタンダードプラン:1.0%
- プレミアムプラン:0.5%
売上の0.5〜2.0%が徴収されないため、それだけ多くの収益を得られます。
他システムとの連携が可能
Shopifyは豊富なAPIを提供していることから、様々なシステムとの連携が可能になっております。
これにより店舗連携システムや業務一元管理システムなどのシステムと連携を行うことができます。
システムと連携することで、店舗とのスムーズな連携ができるだけでなく、業務効率化や人件費削減などにも繋がりますので導入をおすすめします。

Shopifyで作成したHP事例とは?
Shopifyではテーマと呼ばれるテンプレートが用意されているため、ホームページ作成が簡単な点はご理解いただけたかと思います。
ですが、詳しくどのようなテーマが提供されていて、どのようなホームページが実際出来上がるのか知りたい方が多いのでは無いでしょうか。
ここからは、Shopifyを活用してホームページを作成した様々な企業の例をご紹介させていただきます。
さらに、各企業のShopifyを選んだ理由や、どのようなアプリを導入しているのかまでをご紹介させていただきます。
オリオンビール

オリオンビールのホームページでは、商品情報だけでなく、沖縄の方言やグルメなど、沖縄全般の魅力を発信しています。
ホームページのトップには、会社のビジョンである”世界に誇れる沖縄を、もうひとつ、作ろう。”の文言が大きく入っており、ブランドの軸である沖縄産のビールであることへの共感性を顧客に促しています。
オリオンビールのECサイトは、以前銀行振込のみで注文を受け付けていましたが、新型コロナウイルスの感染拡大でビールの売上が減少したことをきっかけに、ECサイトのリニューアルを決めました。
そこで、拡張性が高いことからShopifyでの作成を決め、ECサイトを運営しています。
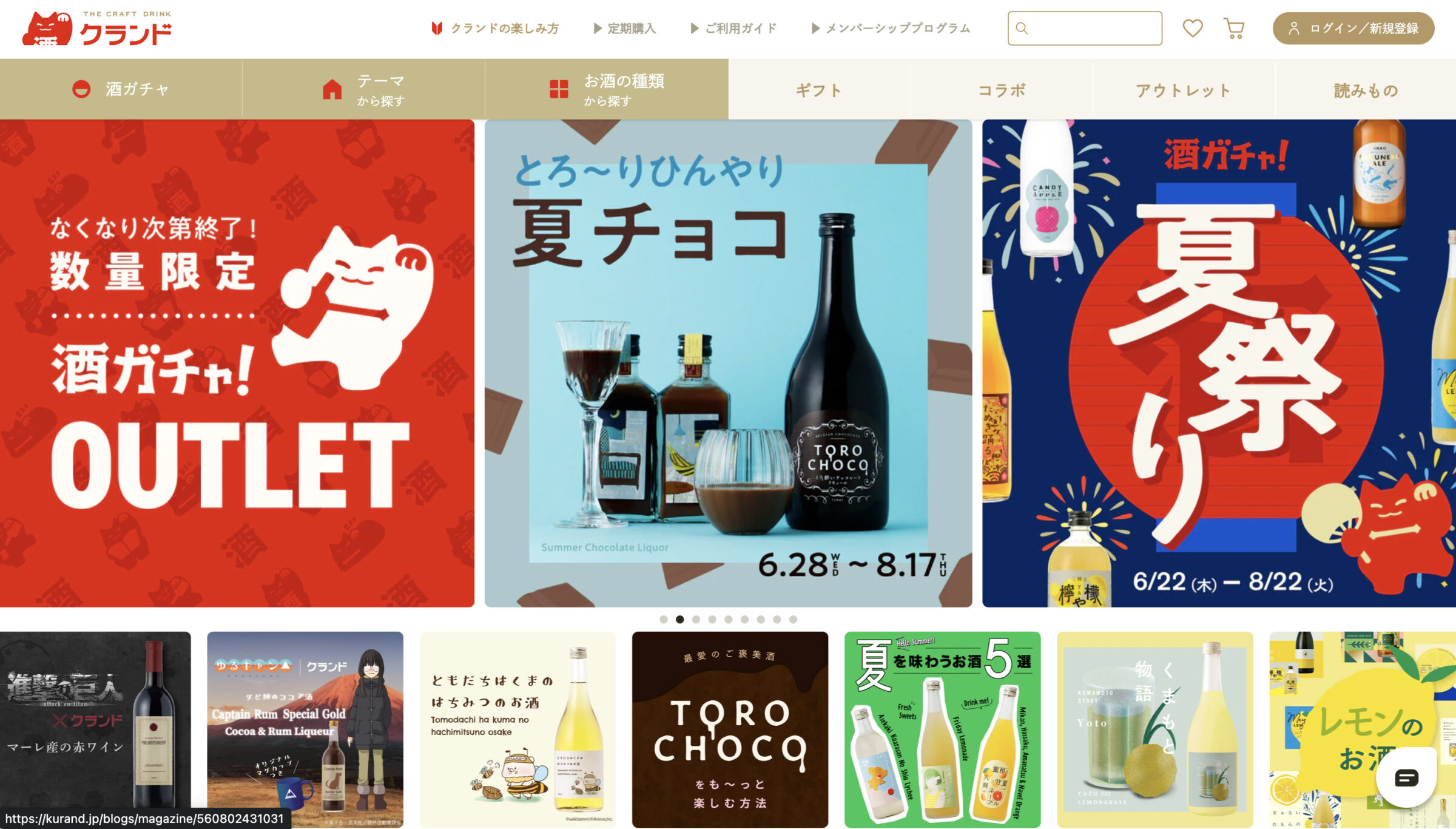
クランド
クランドは、日本酒をサブスクリプションで顧客に提供するほか、ECサイトで日本酒の販売を行っています。
クランドは日本酒マニアではなく、新しいターゲット層に日本酒を届けたいというビジョンを持っており、分かりやすさを追求したホームページを作成しています。
Shopifyの活用を決めた主な理由は、越境ECのスムーズさとShopifyの中でシンプルに完結できる機能性が提供されていることでした。
クランドがその中でもおすすめするアプリは、ウェブマーケティングができるKlaviyoと、レビュー紹介アプリのJudge.meです。
Klaviyoとは、デジタル広告の集客支援や分析、営業(インサイドセールス)など集客の自動化を行うことができるアプリです。
また、Judge.meは顧客が商品のレビューを書き込める事ができるようになるアプリで、ユーザーの購買力やショップのブランド力を高められます。
このような事から、クランドのホームページは日本酒への親近感を幅広い顧客に感じさせることができるデザインになっており、アプリの効果によってホームページの回転率を高めています。
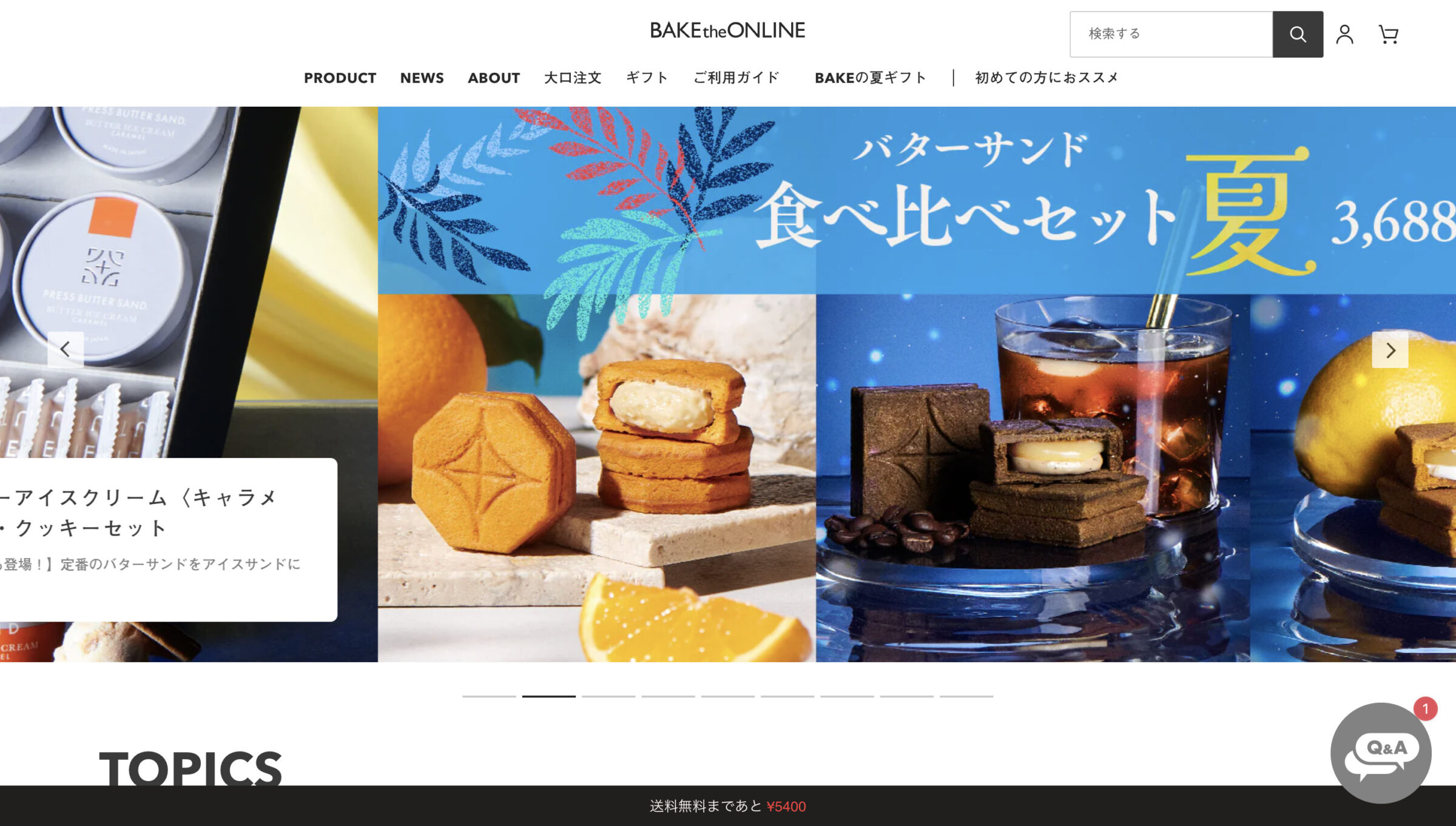
BAKE THE ONLINE
BAKE THE ONLINEは、スイーツ・お菓子を販売している「BAKE」の公式オンラインストアです。
サイトの雰囲気としては、写真がとても綺麗でスタイリッシュに感じるサイトになっています。
ブランドの商品一覧ページがカスタマイズされていて、ブランドの魅力を訴求してから、商品の詳細ページを見てもらえる工夫がされているのが特徴です。
初めてのユーザーでも買いやすいようにトライアルセットや、ブランドの商品を一気に購入できるコンプリートセットなど商品の販売の仕方も工夫がされています。
カートに商品を入れるごとに、送料無料までの残高が表示されるようになっていて、送料無料にするために追加で商品を購入を促進する工夫がされています。
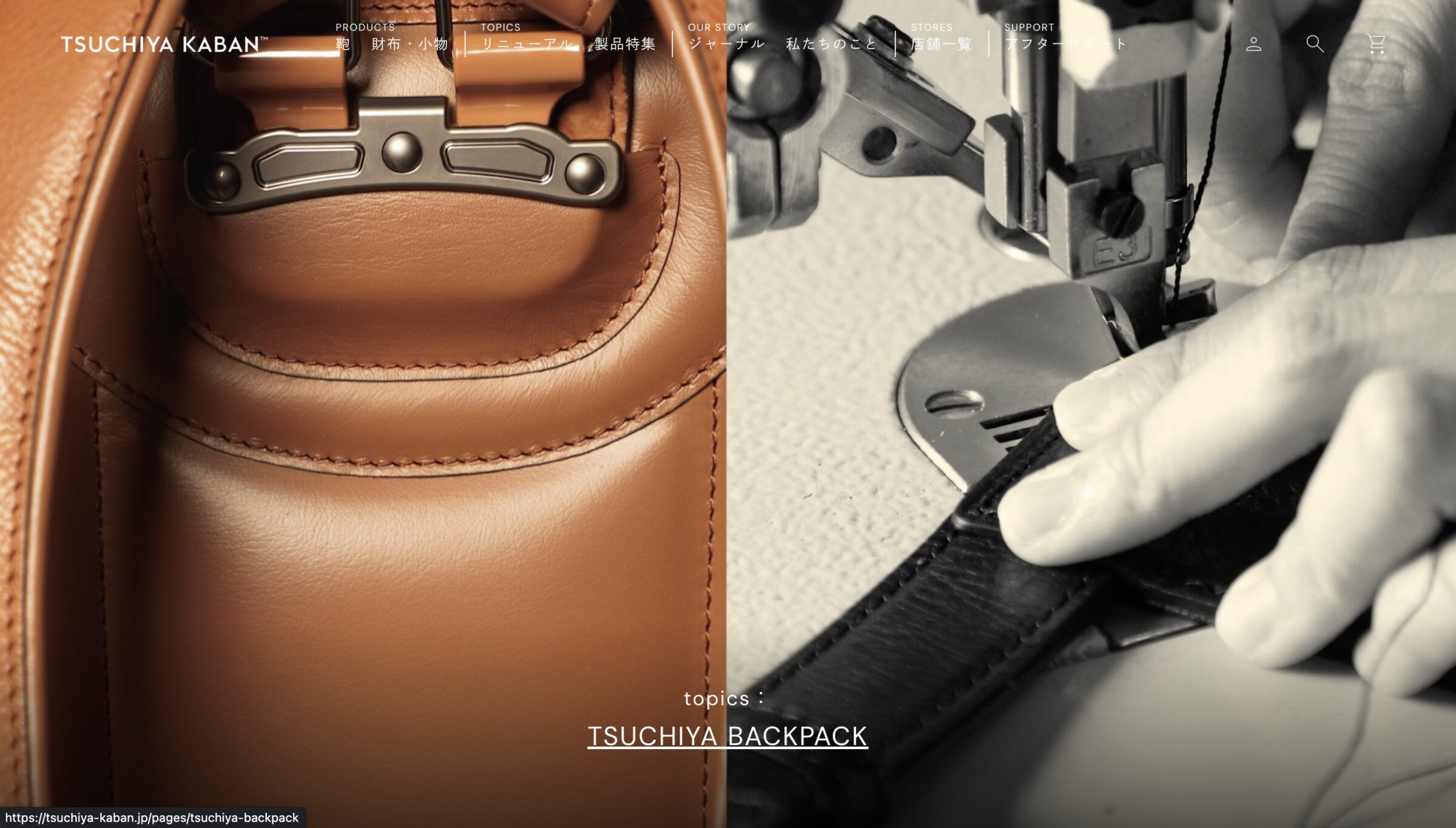
土屋鞄
土屋鞄製造所は、鞄や財布・小物などの革製品を販売しているショップです。
トップページには、ピックアップコンテンツとして新商品やインタビューなどの記事を掲載しており、記事の中でおすすめのアイテムを紹介しています。
以前は数年に1度ECサイトのリニューアルを行なっていましたが、スピーディーな対応を行うためにshopifyの導入を決意されました。
土屋鞄が特に重宝しているアプリは、商品入荷の際に希望者に通知するウェイティングリストアプリ「Back in Stock」、ランディングページやフォームを簡単に作成できるアプリ「Shogun」です。
Back in Stockには、顧客の購入機会の取り逃しを防げる機能や、必要な在庫の数が把握できる機能などが搭載されています。
Shogunには、自社ホームページ内の広告を簡単に作成・設置することができる機能が搭載されています。
このような事から、土屋鞄のホームページでは、顧客に商品を購入できるECサイトへの誘導を最大限に促しています。
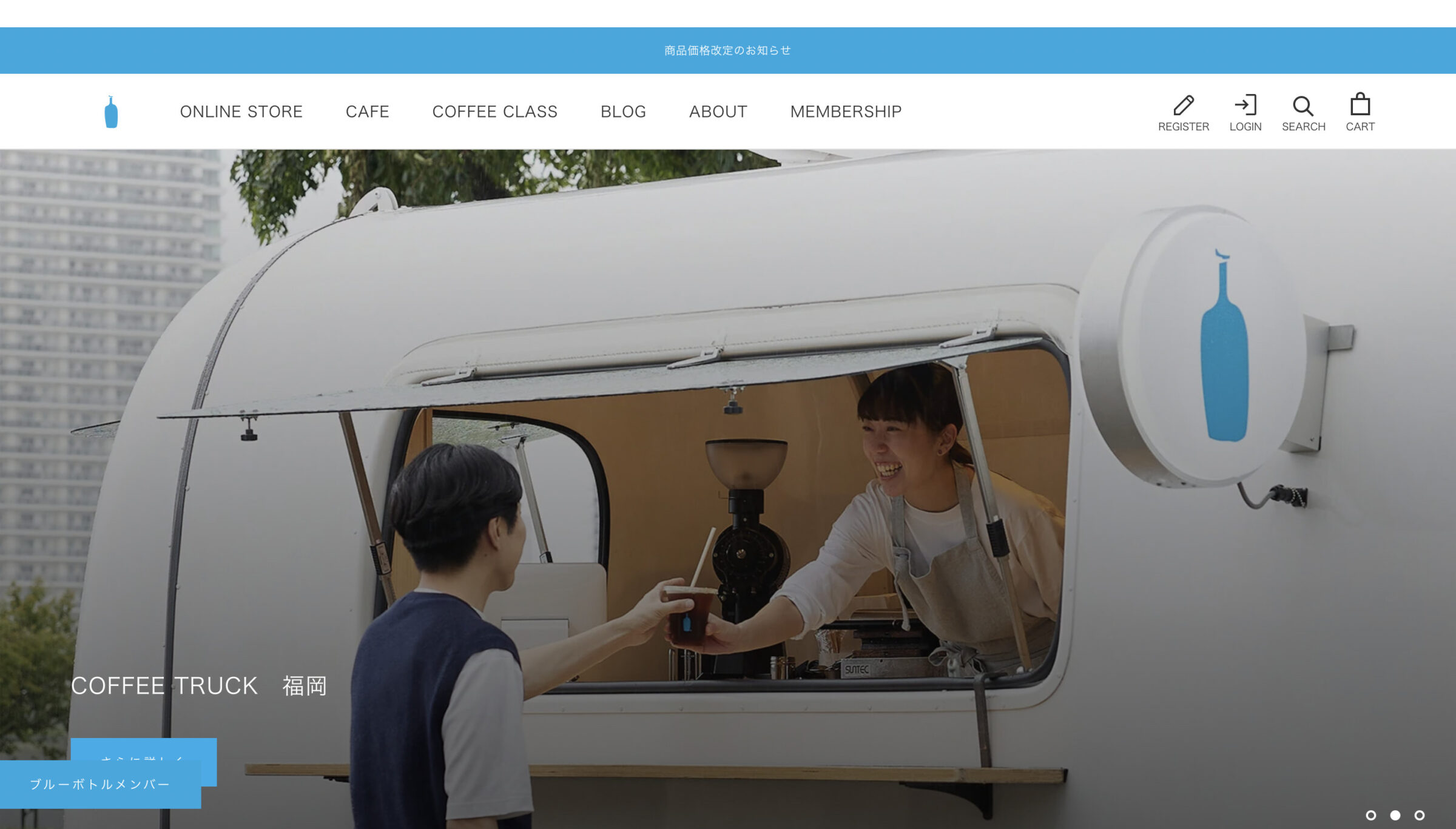
ブルーボトルコーヒー
関東や関西を中心にカフェを展開しているブルーボトルコーヒーは、オンラインショップでコーヒー豆やマグカップ、ショッピングバッグなどを販売しています。
彼らはShopifyを選んだ理由として、素人でも簡単に改造やトライアンドエラーができる点や、費用が格安である点を挙げています。
ブルーボトルコーヒーはShopifyでも最上位プランのShopify Plusを導入されています。
その要因として、Shopify PlusがGoogleタグマネージャーに対応していることと述べられています。
Googleタグマネージャでは様々な事ができますが、ECサイト運営において一番活用できる点は、サイトの分析が可能な点です。
サイト分析ができることにより、集客数や流入変動などのデータを確認する事ができるため、より詳細に業務運営が可能になります。
Shopifyホームページの運用にかかる費用
ここまでは、各企業がどのようにShopifyを活用しているのかお分かりいただけたかと思います。
ですが、月額費用加え、各テーマや各機能の料金がそれぞれ違い、結局合計でいくらかかるのかを知りたい方が多いのではないでしょうか?
ここからは、Shopifyが提供している全プランの月額費用やその他の費用についてご紹介させていただきます。
Shopifyの月額費用

Shopifyの料金体系はベーシックプラン、スタンダードプラン、プレミアムプランの3つがあります。
どのプランも本格的にネットショップで収益を上げていきたい方、もしくは月商300万円以上の方に向いているプランです。
ですが、それ以下の方にはオーバースペックである可能性が高いので、下記で紹介しているShopify Liteをおすすめします。
全てのShopifyのプランは月ごとの契約ですが、年間契約(1〜3年)のプランもございます。
1年契約で約10%、2年契約で約20%、3年契約で約25%の割引が効きますので、長期で使用される方にはこちらがおすすめです。
アップグレード、ダウングレードなど、プランの変更はいつでも可能ですので、気軽に無料体験から始めてみましょう。
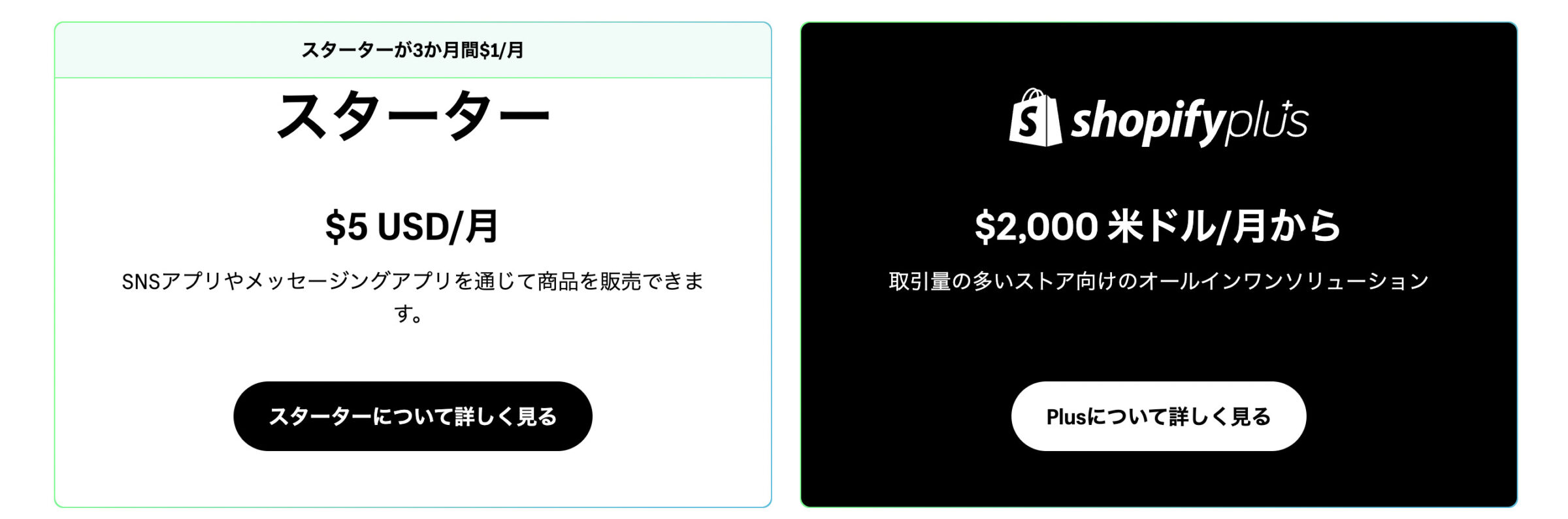
Shopify liteでの月額費用

上記でも少し紹介した通り、Shopifyにはベーシックプランより安いShopify Lite(ライトプラン)も存在します。
ライトプランの料金は月額5$ (約700円)です。
ライトプランの場合、本格的なネットショップを持つのではなく、運営しているホームページやブログなどにECカートの機能だけをつけたい方におすすめです。
ドメインの取得・維持費用
独自ドメインの取得には、初回登録時にかかる登録費と、独自ドメインの維持にかかる更新料金が必要です。
独自ドメインにかかる各費用は、プロバイダーや取得ドメインのトップレベルドメイン(.comのように、[.]の後ろに付いた文字列)によっても様々ですが、価格帯としてはどこもあまり変わりはありません。
初回登録時にかかる費用は、だいたい1,000円程度です。
ですが、競争率の高いドメインなどでは3,000円~と高値になることもあります。
逆に[.work]などのあまり見ないドメインでは1円~など、安価になることもあります。
また、ドメインは、基本的に1年で更新になり、更新料金は基本的に1,000~3,000円程度です。
トップレベルドメインを持つメリットは、顧客からの信頼性や認知度に繋がります。
さらに、検索エンジンなどで上位にランクされる可能性も高まりますので、ドメイン取得の際は目的や費用などを考慮して選択してください。
商品購入時の決済手数料
Shopifyは様々な決済方法を提供していますが、導入する決済方法によって手数料が変わってきます。
その中でも1番のおすすめがShopifyが提供しているShopifyペイメントです。
Shopifyペイメントを利用すれば、ストアに取引手数料はかかりませんが、 外部決済サービスを利用する場合は、ベーシックプランで2%、スタンダードで1%、プレミアムで0.5%の取引手数料が発生します。
また、Shopifyペイメントのメリットとしては、導入時の審査もなく、簡単に導入が可能です。
ですが、デメリットとして後払いやコンビニ支払い、キャリア決済、電子マネー決済などの決済種別に対応していません。
支払い方法は顧客によって様々ですので、できるだけ多くの顧客ニーズに合わせるために、複数の決済方法を用意しておくのがベストです。
下記の表に、Shopifyが提供している各決済方法についてまとめました。
| 各ブランド | 利用できる決済方法 |
| Shopifyペイメント | VISA・MasterCard・AmericanExpress・JBC |
| Shop pay | VISA・MasterCard・AmericanExpress・JBC |
| Apple pay | MasterCard・AmericanExpress・JBC |
| Google pay | VISA・MasterCard・AmericanExpress |
| PayPal | VISA・MasterCard・AmericanExpress・JBC |
| Amazon pay | VISA・MasterCard・AmericanExpress・JBC |
| KOMOJU | VISA・MasterCard・AmericanExpress・JBC・コンビニ決済・銀行振り込み・デジタルマネー |
| Paidy翌月後払い | コンビニ決済・銀行振り込み |
| 携帯キャリア決済 | NTT DOCOMO・au・Softbank |
| GMOイプシロン | VISA・MasterCard・AmericanExpress・JBC・コンビニ決済・代引き決済・キャリア決済・GMO後払い決済 |
| SBペイメントサービス | VISA・MasterCard・AmericanExpress・JBC・Diners 楽天 pay・PayPay・キャリア決済・Webコンビニ決済・Pay-easy決済 |
| 2Checkout | VISA・MasterCard・AmericanExpress・JBC |
アプリやテーマの費用
Shopifyは2023年7月現在、12の無料テーマ、134の有料テーマを提供しています。
有料のテーマは無料と比べカスタマイズ機能が既に備え付けられている事が多く、デザインのクオリティも比較的高めです。
ですが、 無料テーマであってもECストア運営に必要な機能性は十分に備わっています。
有料テーマの料金の幅としましては、170ドル〜380ドルまでの幅があります。
有料のテーマは月額ではなく、1回の購入で継続して使用が可能になっております。
公式サイトのテーマページでは、全てのデザインのデモページを確認することができますので、ぜひ購入前にご覧になってみてください。
ShopfyでECモール運営するポイント
Shopifyを活用してホームページを作成するのは、初心者の方でも簡単かつ、様々なカスタマイズが提供されてる事から有益なツールである事がお分かりいただけたかと思います。
ですが、ECモールを運営する上で一番重要なのはビジネスを効率的に運営し、業績を上げることではないでしょうか。
Shopifyでは、運営業務効率化のために外部との連携が簡単に行えるようになっています。
ここからは、Shopifyと連携するべきツールをご紹介させていただきます。
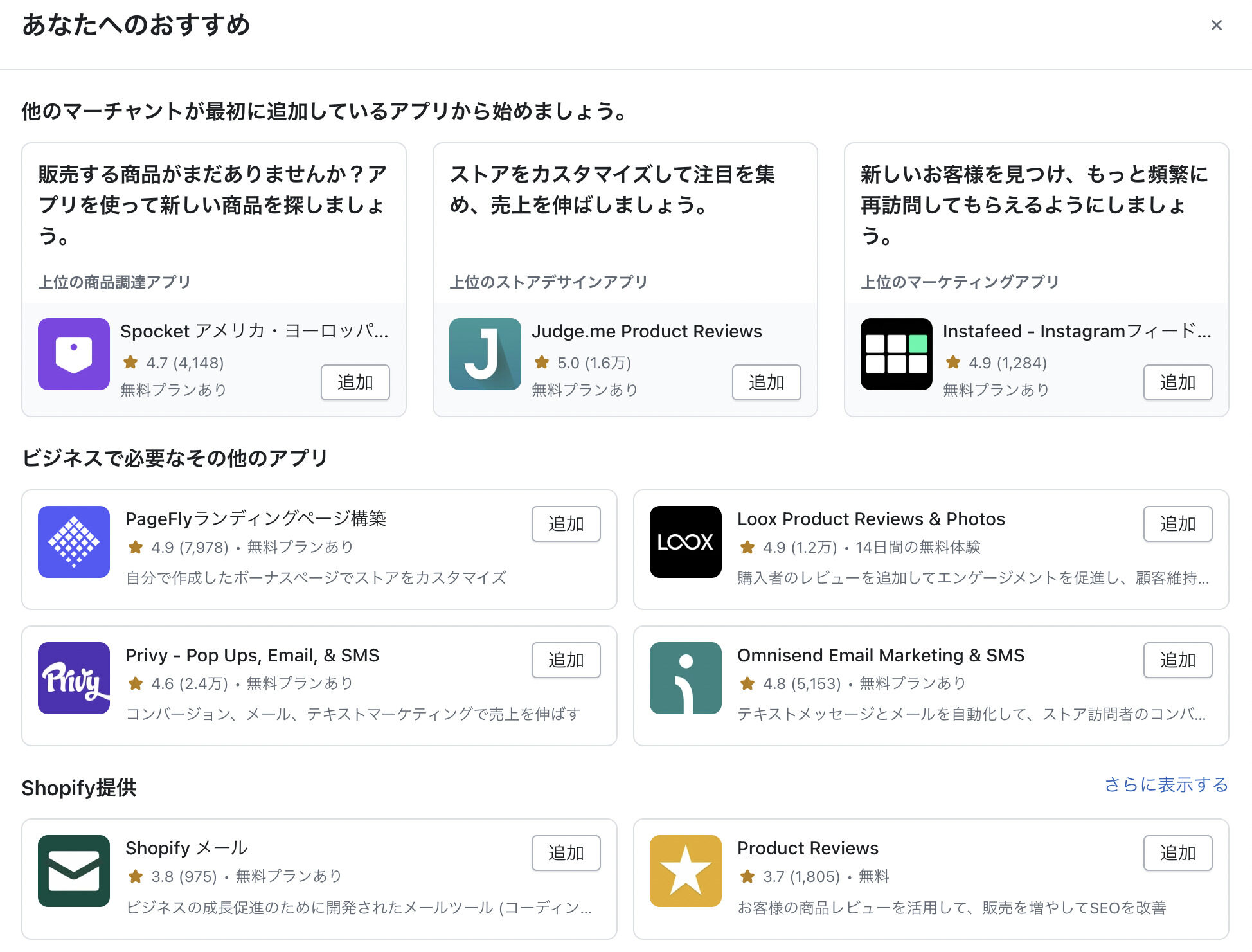
Shopifyのアプリストアを活用して運営業務を効率化

Shopifyのアプリは、業務の効率化や売上アップに欠かせない存在です。
アプリを組み合わせることで、サイトの最適化を多角的にサポートしてくれます。
例えば、下記のアプリなどが有名です。
| アプリ名 | 機能性 |
| Product Reviews | カスタマーレビュー機能を実装できるアプリ |
| Gorgias-Live chat & Helpdesk | ライブチャット機能で顧客をサポートできるアプリ |
| Bold Subscriptions | 定期購入できるようにするアプリ |
| Weglot | 多言語に翻訳できるアプリ |
| ロジクラ | 在庫管理を簡単にするアプリ |
| 配送日時指定.amp | 顧客の配送希望を指定できるアプリ |
| One Click Social Login | 顧客がSNSアカウントで簡単にストアにログイン できるようになるアプリ |
これらアプリをうまく活用すれば、運用を楽にしたり顧客満足度を上げて口コミ効果を狙えたりすることができます。
SNS連携を行う
ECサイトは、実店舗とは集客方法が異なるため、どのように集客すれば良いのか悩んでいる方も少なくありません。
そこで、ShopifyとSNSを連携した集客方法について解説していきます。
Shopifyでは主に、
- YouTube
- X(旧:Twitter)
などのSNSと連携が可能となっております。
これらSNSで商品の紹介などを行いながら、ホームページへの流入を促すと効果的な集客が可能です。
ポイントサービスの活用
ポイントサービスとは、お客様の購入金額に応じて自身のShopifyストアで利用できるポイントを付与するサービスの事です。
ポイントを付与することでお客様の利用頻度を向上させるのと併せて、商品のリピート客を増やすことに役立ちます。
また、Shopifyストアにポイントサービスを導入することで競合ストアよりも選ばれやすくする事にも役立ちます。
さらに、ポイントサービスを活用することで「〜円以上の買い物でポイント5倍」や「5のつく日だけポイント5倍」などのポイントを絡めたマーケティング施策を行うことも可能です。
ただし、会計時に手間が増えるなどのデメリットもあるため、注意が必要です。
システムと連携して販路を広げる
Shopifyの弱点として、ShopifyはSNSやECモールではないので集客を自力かつ積極的に行っていく必要があります。
集客の方法として、SEO対策や広告の掲載などがございますが、大きな集客効果を生むためには時間や費用、スキルや知識が必要となっております。
また、一部の顧客は楽天やAmazonなどのポイント機能や配送サービスを利用したい事から、それらECモールでのみ買い物を行いたい層も一定数存在しています。
そこで、Shopifyを他のECモールと連携させ、掲載した商品を自動的に大手複数ECモールに掲載できるシステムがございます。
このシステムを導入することにより、Shopify含め複数大手ECモールに商品が一括自動出品されるので、販路の最大化が可能となっております。
Shopifyと他ECモール併売ならRECORE ECにおまかせ

新しいシステムを導入する上で、コストをできるだけ抑えるのも利益を確保するためには非常に大切です。
「EC出品の工数を削減しつつ商品の販路を広げたいけど、ツールやシステムにはコストをかけたくない」
と考えている方も少なくないかと思います。
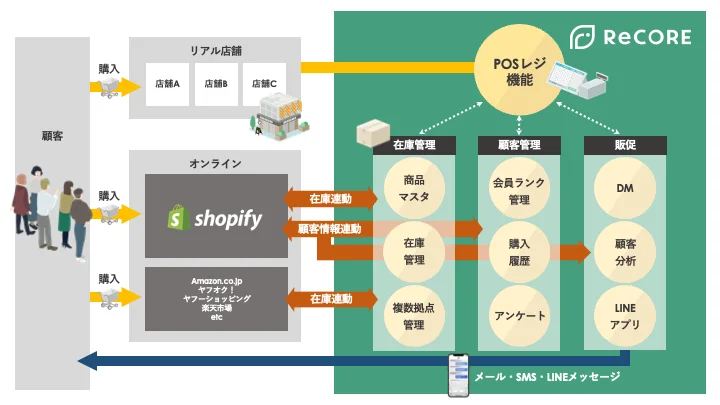
弊社では、そのような方のEC業務効率化をサポートするために、EC関連機能をパッケージ化して格安で提供する「RECORE EC」というサービスがございます。
RECORE ECには、複数ECモール同時出品機能や在庫連携機能、価格管理や在庫管理などを搭載した一元型のシステムになっております。
RECORE ECを使用することで、Shopify以外の
- 楽天市場
- 楽天ラクマ
- メルカリShops
- Amazon
- Yahoo!ショッピング
- Yahoo!オークション
などの複数のECモールに同時出品することが可能となっています。
EC運営を大幅に効率化できるこのシステムが、月額5,500円(税込み)からという非常に低価格で利用することができます。
さらに最初の1ヶ月はお試し期間として無料で活用することも可能なので、導入する前に使い心地を確認することもできます。
比較的小さな規模でEC運営を行っているという方でも、コストをかけずにEC出品を効率化できるため、ぜひ一度RECORE ECの導入をご検討ください。
事業運営をオールインワンで実現したいならRECORE

ここまで、Shopfyでは様々なカスタマイズが可能かつ、多岐にわたるアプリが提供されていることをご説明してきました。
弊社のRECOREは、業務効率化を測れる代表的な機能を備えつつ、店舗との連携や店舗間の併売、買取機能など、Shopifyには無い機能を1つに統合したクラウド基幹システムです。
こちらのシステムを導入することにより、各アプリの購入や更新、またシステム導入やカスタマイズが不要となります。
そこでこのパートでは、RECOREが持つ各機能についてご紹介させていただきます。
店舗連携機能

ShopifyやECモールなどで商品を販売する企業の中には、実店舗と併売している企業も多いかもしれません。
店舗とECモールで商品を併売する場合、在庫管理はより複雑になり、エクセルなどで正確な在庫管理を行うことが難しくなってきます。
RECOREを使用すると、複数のECモールと実店舗の在庫を連携させて一元管理することが可能です。
これにより、Shopifyと店舗で併売している商品が売り切れた際に、顧客が誤って商品を購入してしまったり、在庫がずれるなどの問題を防ぐことができます。
また、在庫管理機能では、在庫の滞留日数や原価率なども確認することができます。これにより、店舗の在庫回転率などを把握することも可能です。
これらの機能によって、正確な受注管理や適切な在庫数の維持などが実現できます。
会員連携機能

店舗運営をするにあたって、顧客のリピート率を向上させることは、安定した売上を上げるために重要となっています。
RECOREの会員連携機能では、会員登録機能によって顧客情報の収集や管理を行うことが可能となっています。
それらの顧客情報は、一般的な会員情報にある年齢や性別などだけでなく、顧客の来店頻度や来店時の購入金額なども管理することが可能となっています。
顧客の行動履歴まで管理することができると、会員一人ひとりに合わせた効果的な販促を行うことなどが可能となります。
One to Oneマーケティングが重要とされている時代ですので、RECOREの顧客管理機能で顧客満足度を向上させ、売上を最大化させましょう。
LINEミニアプリ連携機能

RECOREには、LINEミニアプリ会員証の機能も組み込まれています。
これにより、ユーザーはアプリのダウンロードをする必要なく、簡単に会員登録ができるようになりました。単にQRコードを読み込むだけで会員登録が完了します。
さらに、RECOREではLINEミニアプリを活用して、会員情報をクラウド基幹システムと紐付け、顧客分析を行うことができます。これにより、属性別にメッセージを送信することが可能となります。
例えば、先月に特定のジャンルの商品を購入した顧客に対してのみメッセージやクーポンを送ることができます。これにより、より効果的な販促活動が実現できます。
データ分析機能

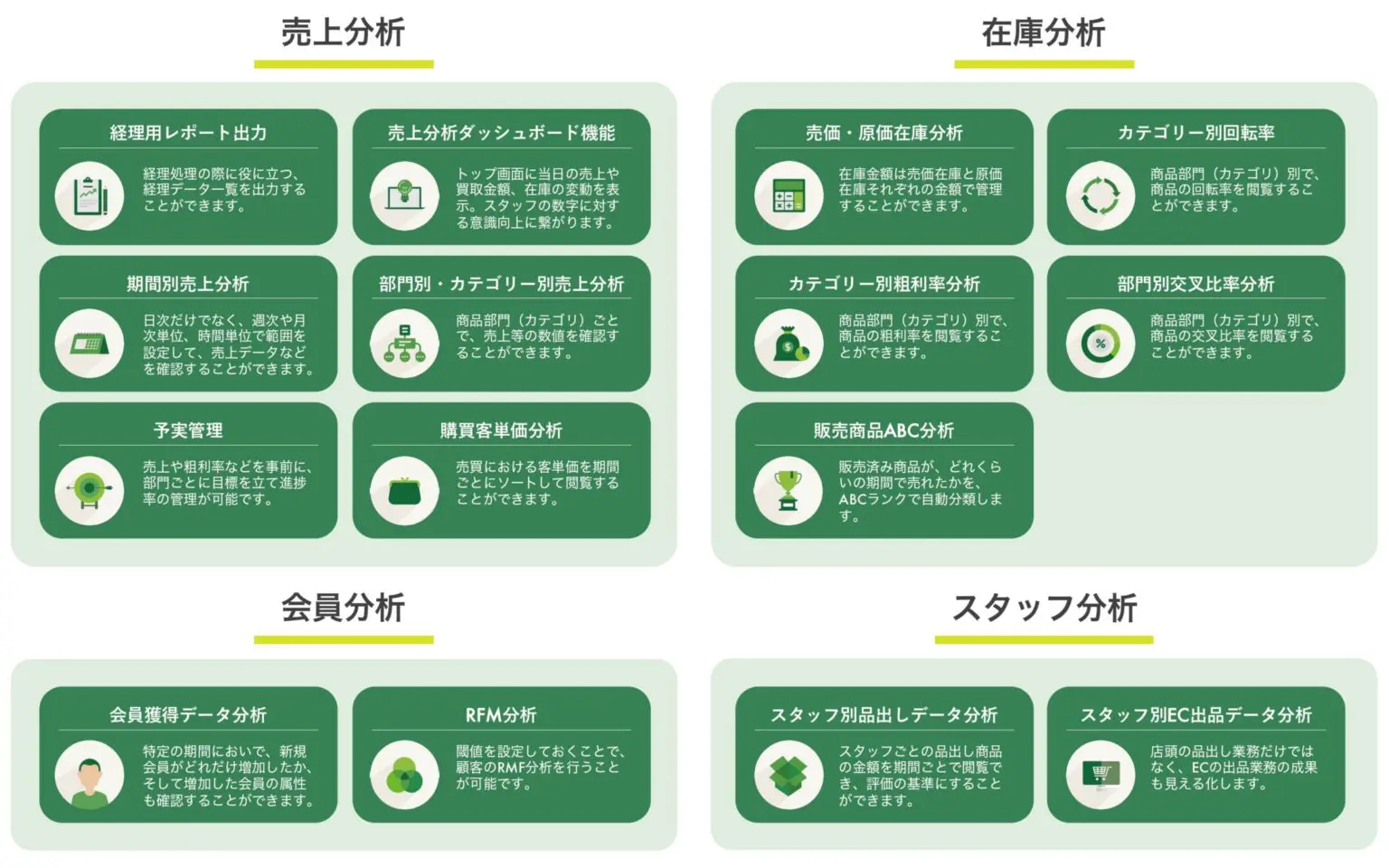
RECOREでは、店舗とShopifyで構築したECサイトのデータを連携させて分析を行うことができます。
例えば、商品のジャンル別の売上をグラフで視覚化したり、商品の原価率や粗利率を確認することが可能です。
また、顧客ごとにRFM分析を実施することもできます。RFM分析は、直近の購入日(Recency)、購入頻度(Frequency)、購入金額(Monetary)の指標を用いて顧客をグループ分けする分析手法です。
顧客をグループ分けすることにより、効果的な販促活動を各顧客グループに対して行うことができます。これは売上の向上につながる可能性があります。
RECOREを使用して商品や顧客を分析することで、売上や顧客満足度の向上に寄与することができます。
まとめ
本記事では、Shopifyでのサイトの作り方や導入するべきアプリ、Shopifyと連携可能なクラウド基幹システムをご紹介いたしました。
最近では、EC販売の必要性が高まっているため、Shopifyで魅力的なECサイトを構築することは、販路拡大や売上アップに効果的です。
今回紹介したRECOREを導入することで、正確な在庫管理やEC出品機能、分析機能などによって、最適なEC販売を行うことが可能となります。
RECOREに興味がある方は無料でデモ利用などもできますので、以下のボタンから資料のダウンロードや導入相談のお問い合わせを気軽にお試しください。





 買取機能
買取機能 店頭販売機能
店頭販売機能 EC機能
EC機能 顧客管理機能
顧客管理機能 KPI管理機能
KPI管理機能 在庫管理機能
在庫管理機能 会計機能
会計機能 LINEミニアプリ
LINEミニアプリ 宅配買取機能
宅配買取機能 質機能
質機能 トレカ自動査定
トレカ自動査定 ささげ代行サービス
ささげ代行サービス 周辺機器一覧
周辺機器一覧 周辺機器オンラインショップ
周辺機器オンラインショップ 出品管理サービス
出品管理サービス 出品代行サービス
出品代行サービス

 LINEミニアプリ
LINEミニアプリ 宅配買取機能
宅配買取機能 質機能
質機能 トレカ自動査定
トレカ自動査定 ささげ代行サービス
ささげ代行サービス 周辺機器
周辺機器 全て
全て








 資料ダウンロード(無料)
資料ダウンロード(無料) 無料相談する
無料相談する
